Matthias Stäheli
Brand-, User Interface & Web Designer

Hallo! Mein Name ist Matthias Stäheli. Seit mehr als 15 Jahren erarbeite ich als Freelancer nutzerzentrierte Konzepte, Corporate Designs, responsive Websites und ansprechende User-Interface-Designs für Mobile und Desktop Devices.
Ich arbeite kreativ. Alleine und im Team. Für Direktkunden & Agenturen. Und meist im Austausch mit unserem Kollektiv.
Aktuelle Projekte
Reisen Sie durch eine kleine Auswahl meiner Projekte in den Bereichen Webdesign und Corporate Design.
Kunden & Agenturen
Ein Auszug aus meiner Kundenliste & Agenturen.
Digital Design
UI/UX Design
WordPress
Web Design
Corporate Design
Branding
Testberichte.de
Webdesign, Icondesign, Email-Marketing
Seit 2017: Zusammenarbeit in den Aufgabengebieten Webdesign, Newsletterdesign & -marketing.
Möbel Höffner
Webdesign, Animation, Newsletter-Marketing
Seit 2012: Zusammenarbeit mit Möbel Höffner in den Bereichen Webdesign, Animation & Newsletter-Marketing.
Cranfield Aviation Training School
Webdesign
2021: Konzeption, Design & Umsetzung der FLY FCH Flugschule.
2020: Konzeption, Design & Umsetzung der Website für die Theorieschule für Piloten.
Westwing Home & Living
Webdesign
2015/2016; Freiberufliche Mitarbeit in den Bereichen Webdesign, Landingpages, Banner.
AIDA Cruises
Webdesign, Animation
Freiberufliche Mitarbeit in den Bereichen Webdesign & Animation.
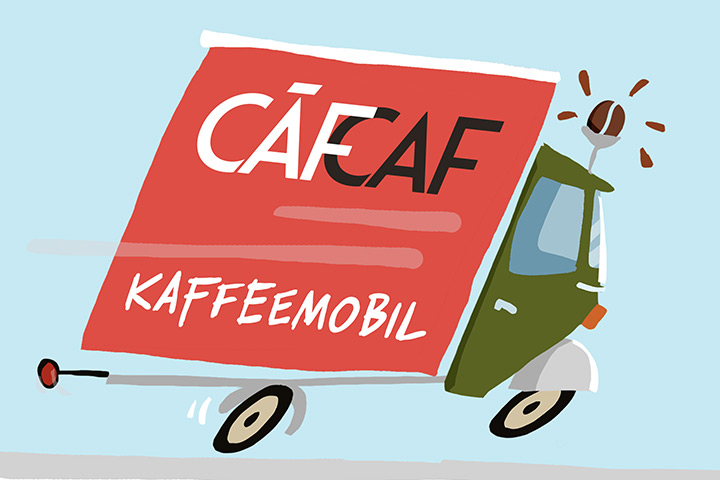
CafCaf Kaffeeblog & Shop
Brand Identity, Webshop, Produktdesign
2020: Konzeption, Corporate Design, Webdesign & Produktdesign des Kaffeeblogs und Shops CafCaf.
Kaffeemobil Berlin
Konzeption, Webesign
2022/23: Konzeption und Webdesign der mobilen Kaffeebar Kaffeemobil-Berlin.
Kundenstimmen & Gezwitscher
Das hören wir gern!
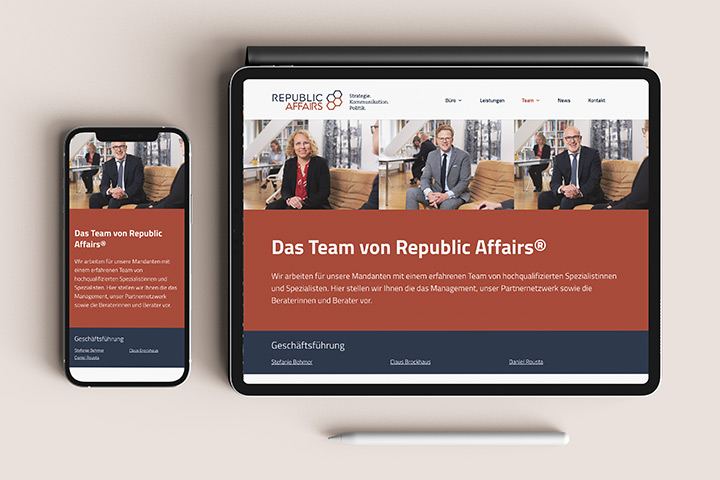
Republic Affairs® GmbH
Wir sind nach der Fusion zweier Public-Affairs-Agenturen als komplett neue Marke an den Start gegangen. Das heißt, wir hatten ein weißes Blatt Papier, auf dem wir gemeinsam mit Maik Reichert und Matthias Stäheli eigentlich alle visuellen und kommunikativen Aufgaben umsetzen konnten. Was für eine Chance und – das kann man heute sagen – was für ein Erfolg! Ob Logo, Typografie, Corporate Design, Papierauswahl, Visitenkarten, Fotoshootings oder Website: KUKUKK hat alle Aufgaben und Herausforderungen geduldig, souverän, kreativ und professionell gemeistert. Durch das Netzwerk und die Kontakte von KUKUKK haben wir immens davon profitiert, dass alles „aus einer Hand“ geliefert werden konnte: Vom Programmierer bis zur Visagistin mussten wir uns um nichts kümmern und konnten darauf vertrauen, dass die Umsetzung immer einwandfrei klappt.
– Daniel Rousta, Geschäftsführer
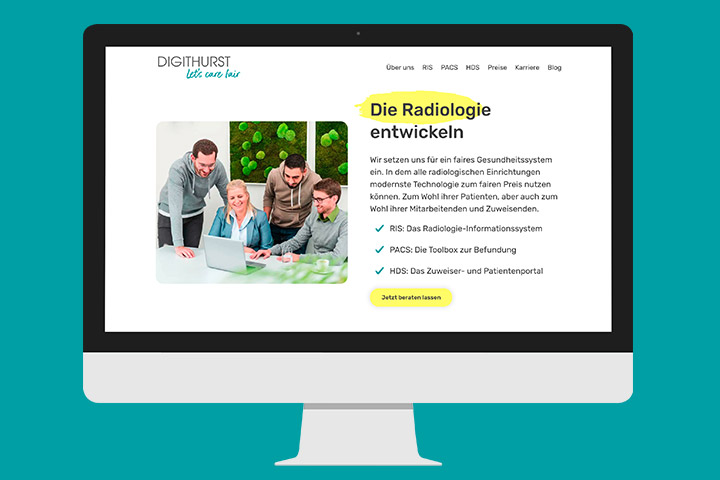
Digithurst
Im Rahmen unseres Website Relaunches wurde uns KUKUKK empfohlen. Matthias Stäheli hat nicht nur das Webdesign übernommen, sondern auch unser Logo aufgefrischt und mit unserem neuen Claim versehen. Mit viel Freude und Geduld hat er uns durch den Designprozess geführt. Seine Ideen und Tipps sind Gold wert. Die Ergebnisse gefallen uns so gut, dass wir auch bei zukünftigen Projekten mit KUKUKK zusammenarbeiten möchten.
– Vivian Milutin, Senior Marketing Managerin
Cranfield Aviation Training School
Unsere Firmengruppe besteht aus mehreren Luftfahrtunternehmen in Europa und den USA. Wir sind so froh, dass wir Matthias Stäheli und sein Team im Jahr 2015 gefunden haben. Wir waren uns nicht sicher, ob wir den Schritt wagen sollten; in der Vergangenheit haben wir ausschließlich mit Full Service Agenturen gearbeitet. Wir haben den Schritt nie bereut. Was wir bereut haben war die Tatsache, dass wir nicht früher zu KUKUKK gewechselt sind. Herr Stäheli kann sein Handwerk, er verfügt über ein herausragendes Netzwerk, falls man doch mal eine spezielle Sache hat, hält sich an Zeitvorgaben und Budgetvereinbarungen und dies zu einem exzellenten Preis- Leistungsverhältnis. Der Service und der Dienstleistungsgedanke von KUKUKK übertrifft den Service, welchen wir von führenden Agenturen in NRW genießen durften um Welten.
Weiter so!
– André Haufe, Head of Training & CEO
Pfarrei Hl. Theresa von Avila Berlin
Matthias Stäheli vom KUKUKK Kollektiv hat das Logo für unsere neu gegründete Pfarrei Hl. Theresa von Avila entwickelt. Der Prozess der Logoentwicklung verlief sehr konstruktiv. Herr Stäheli hat tolle Entwürfe geliefert, war offen für unsere Ideen und hat unsere Anregungen immer schnell und sehr gut umgesetzt. Das Logo musste in einem sehr kurzen Zeitraum entwickelt werden – diese Herausforderung hat Herr Stäheli fantastisch gemeistert. Es war eine ausgesprochen angenehme und schöne Zusammenarbeit. Lieber Herr Stäheli, vielen Dank dafür!
– Martina Schrammek, Verwaltungsleiterin
Testberichte.de
Ich habe über 3 Jahre mindestens einmal pro Monat mit Matthias Stäheli zusammengearbeitet – und das jederzeit gerne. Matthias hat unsere regelmäßigen Newsletter gestaltet und gelegentlich Infografiken für PR-Zwecke. Am Anfang unserer Zusammenarbeit haben wir uns gegenübergesessen, danach haben wir uns über 2 Jahre nicht mehr gesehen und die Arbeit hat trotzdem genauso reibungslos geklappt – wohlgemerkt in Zeiten, als »remote work« noch nicht selbstverständlich war. Matthias ist pragmatisch, schnell und hands-on im besten Sinne. Wenn ich wieder mal Hilfe brauchen sollte, werde ich ihn ohne zu zögern anrufen.
– Niels Genzmer, Head of Communications bei Testberichte.de
Aktuelles Case Study: CafCaf
Was macht für mich gutes Design aus? Ein hoher Wiedererkennungswert und dass es auf verschiedenen Hintergründen, Devices und Materialien funktioniert. Gutes Design – ob Logo, Website oder User Interface, ob modern, frech, bunt oder minimalistisch – muss also vor allem eins sein: gut durchdacht!
Damit das funktioniert, bedarf es guter Konzepte und konsequentem Weitblick, sowie ein grundlegendes Verständnis Ihrer Ansprüche, Wünsche und Ziele.
Wie ich meinen Design-Leitgedanken umsetze, können Sie in meiner aktuellen Case Study anschaulich nachvollziehen:
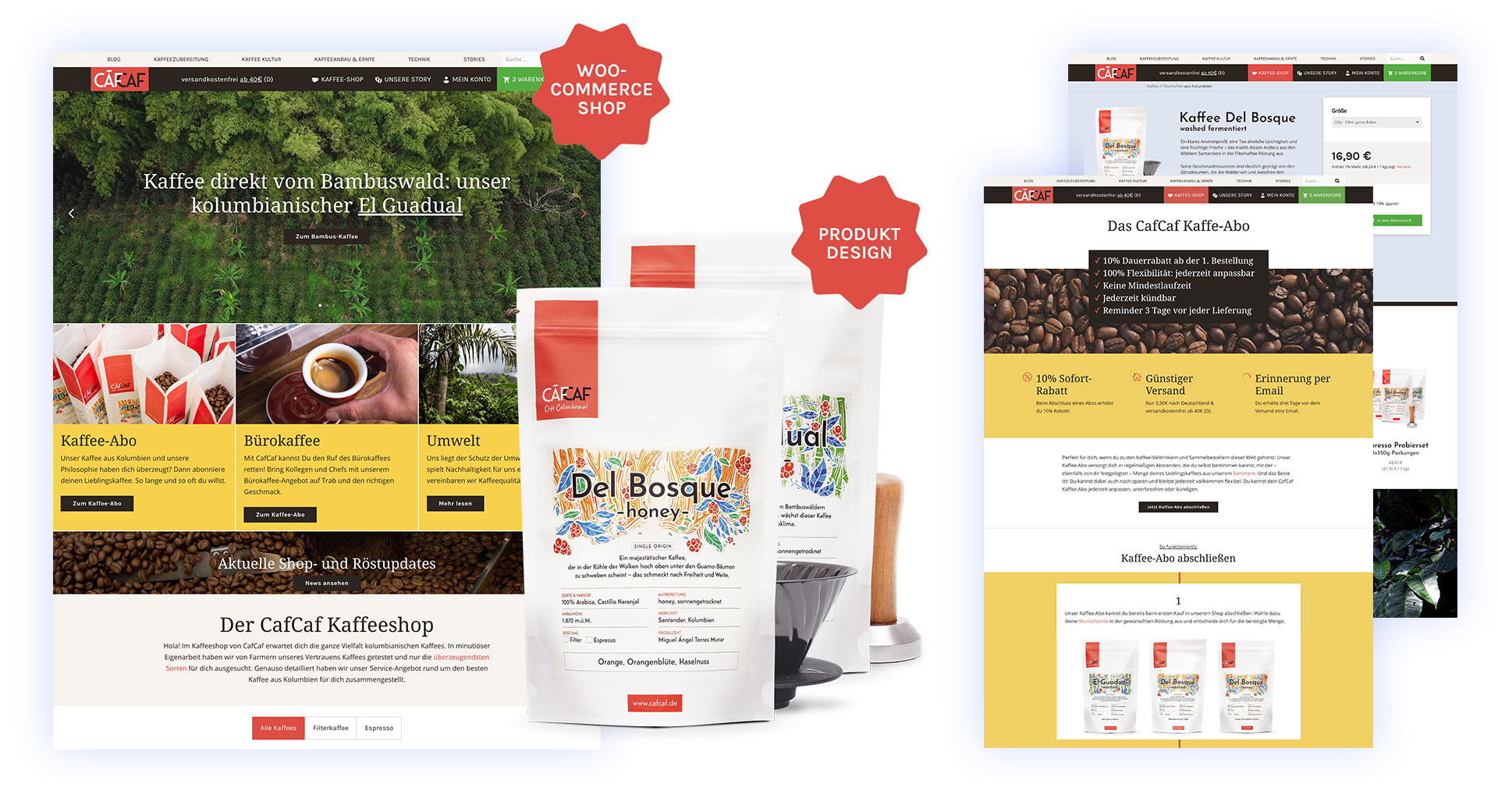
Die To-Dos: Corporate Design, Logo-Entwurf, Konzeptionierung, Webdesign, Produktentwicklung, Shopdesign, WooCommerce-Shopanbindung
Die To-Dos: Corporate Design, Logo-Entwurf, Konzeptionierung, Webdesign, Produktentwicklung, Shopdesign, WooCommerce-Shopanbindung
Corporate Design, Web-/Shopdesign & Produktdesign
Die Farben Kolumbiens – verpackt in einem modernen Online-Shop für Speciality Coffee und auf den Kaffeeverpackungen.

1. Corporate Design – Logoentwicklung
Die Idee: Farben kombinieren, die beim Betrachter eine Assoziation mit Kaffee erwecken. Trotzdem soll das Design auch blanko funktionieren, um es auf anderen Unter- und Hintergründen zu verwenden.
Die Umsetzung:
- Konzeptionierung eines spielerischen Namens, der leicht zu merken, auf einen Blick erfassbar und mit Kaffee assoziierbar ist.
- Festlegung der Farbpalette: Rot wie die Kaffeekirsche, Schwarz wie der Kaffee, Weiß wie die Milch.
- Überlegung zur Anordnung: Der Milchschaum (weiß) liegt auf dem Kaffee (schwarz), weshalb der weiße Logo-Teil über dem dunklen liegt.

Farbvariante
- 2-farbiger Druck für sofortigen Effekt
- flexibel: funktioniert mit (Verpackung) und ohne (Web) Subline

Schwarz-Weiß Variante
- 1-farbig mit Outline
- funktioniert dank Outline auch auf weißem Untergrund
Ein gut durchdachtes Corporate Design funktioniert ohne Weiteres für Nebenschauplätze wie Werbegeschenke und Gadgets oder, wie in diesem Fall, für Verpackungsmaterialien und Paketband. So bleibt die Assoziationskette vom Blog über den Webshop und das Produkt bis hin zum Paketerhalt beim Kunden bestehen.
Im Fall von CafCaf habe ich mich dazu entschieden, verschiedene Elemente der zwei Ausgangslogos miteinander zu verbinden. Durch die Integration des kursiven Schriftelements aus dem mehrfarbigen Logo, wird dem schwarz-weißen Schriftzug die Statik genommen. Gleichzeitig wird ersichtlich, was für ein Produkt sich im Paket befindet und auch das kolumbianische Lebensgefühl, das von Anfang an die Grundlage für die Konzeptionierung des Corporate Designs bilden sollte, wird an dieser Stelle durch die spanische Sprache nochmals aufgegriffen.

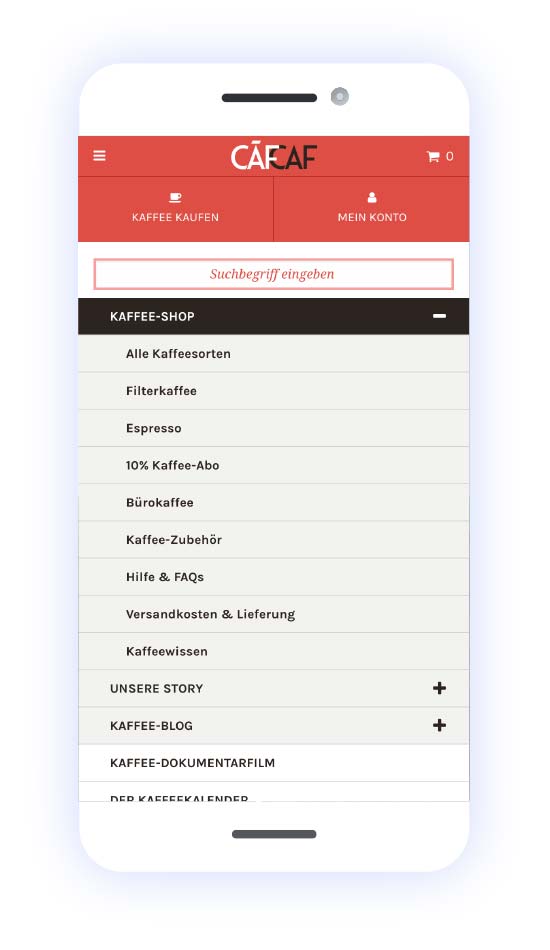
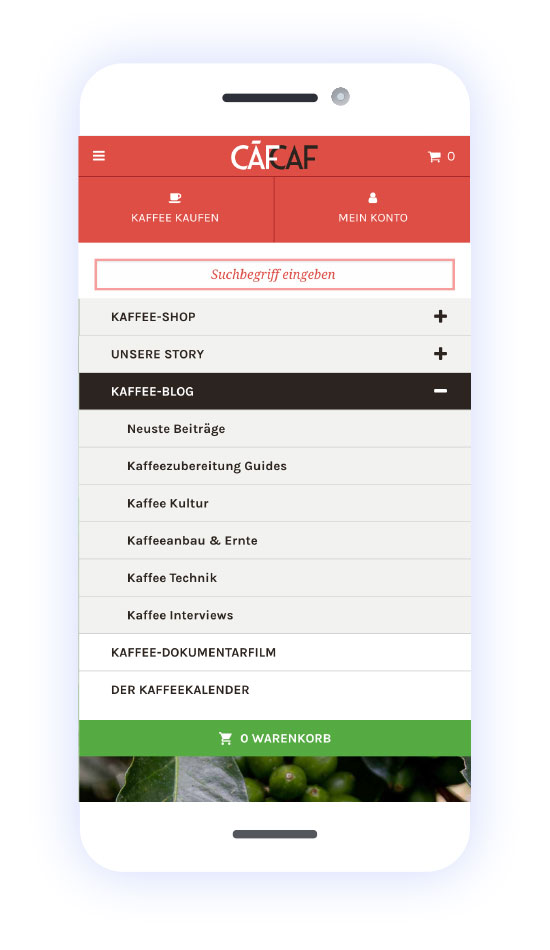
2. Navigationsstruktur und -design
Die Herausforderung lag in der Implementierung eines neuen WooCommerce Webshops in den seit 2017 bestehenden Kaffee Blog sowie die Entwicklung einer neuen Navigationsstruktur.
Der Shop soll über die gleiche Navigationsleiste erreichbar sein, wie der bestehende Kaffee Blog. Gleichzeitig soll eine shopinterne Usability erkennbar und separat bedienbar sein.
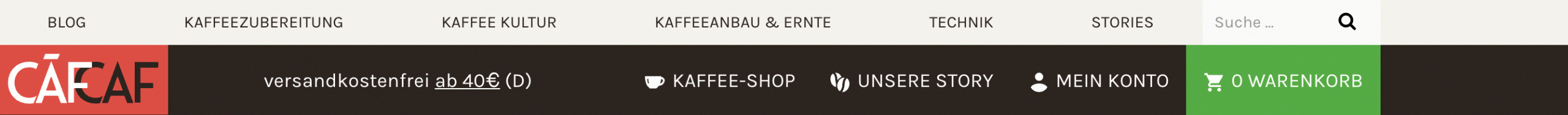
Oben: Das Shop-Menü mit reduziertem Blog-Menü.
- Neuentwicklung der Navigationsstruktur, damit das Blogmenü und die Shopnavigation von der jeweils anderen Seite aus erreichbar bleiben.
- Farblich abgesetzt (Shop dunkel, Blog hell) bleibt für den User erkennbar, in welchem Bereich der Website er sich gerade befindet. Die Corporate Farb-ID wurde beibehalten.
- Verknüpfung beider Navigationsleisten, sodass man vom Shop intuitiv in den Blog navigieren kann und umgekehrt.
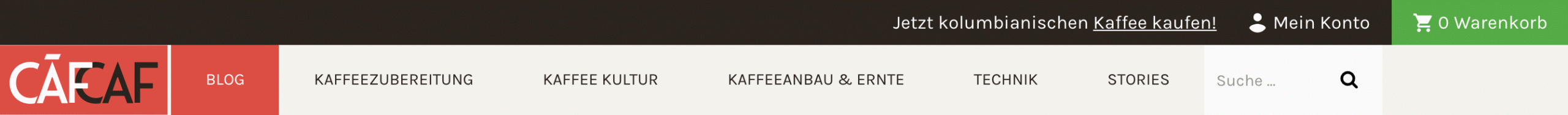
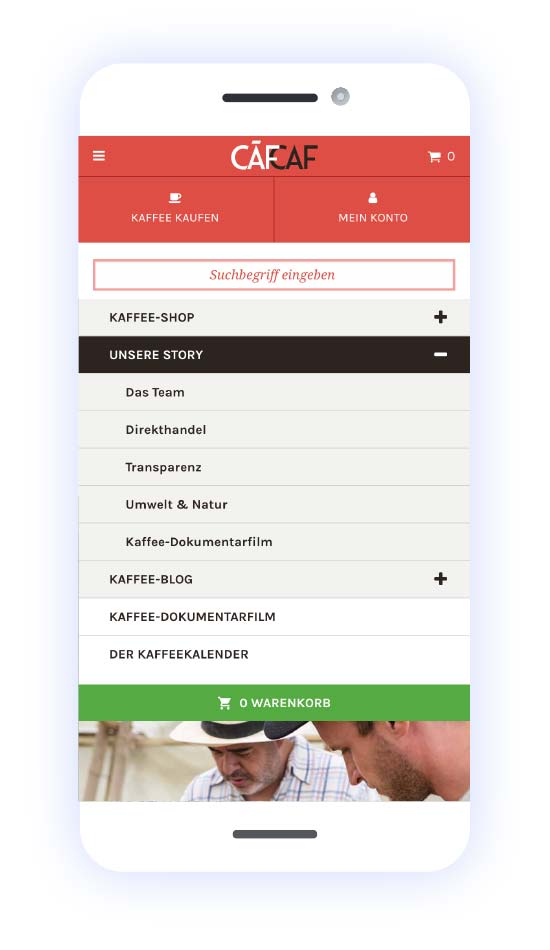
Oben: Das Blog-Menü mit reduziertem Shop-Menü.

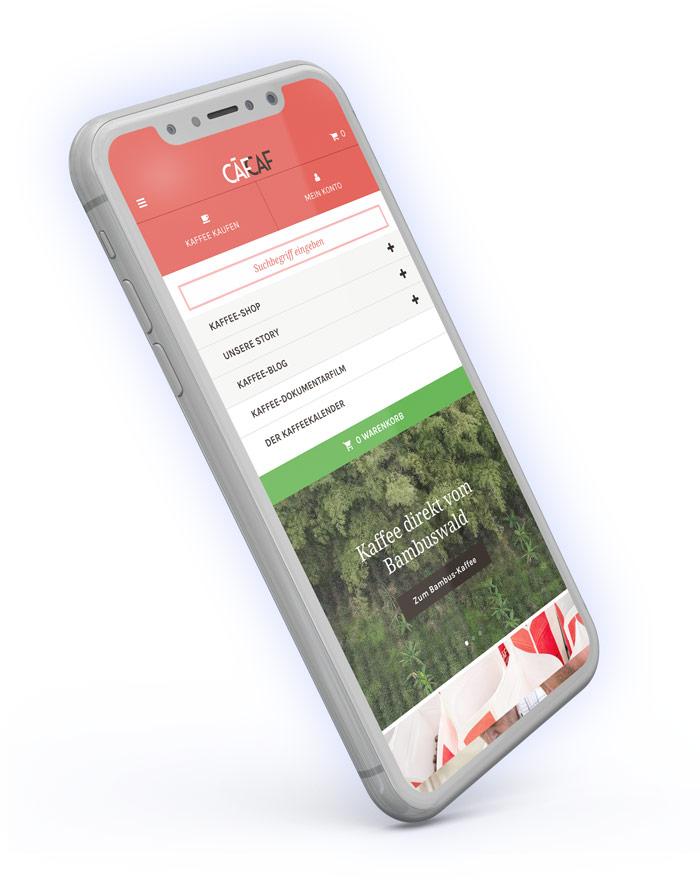
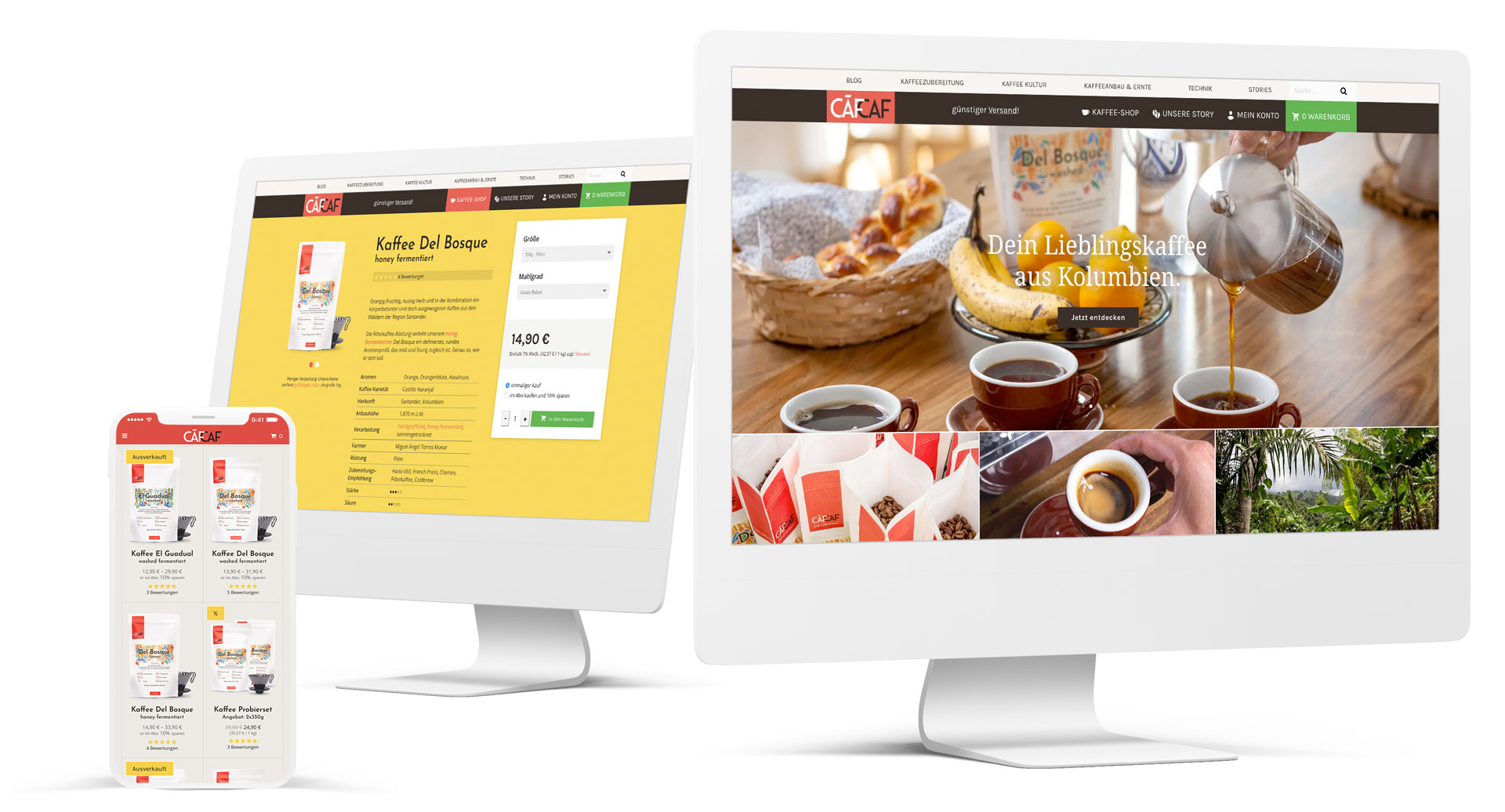
Mobile First – mobilfreundliche Seitennavigation
User erwarten von modernen Internetangeboten, dass sie auf mobilen Devices genauso komfortabel mit Shops und Seiten interagieren können. Das Web- und Shopdesign muss mobile-friendly sein.
Die Umsetzung:
- Menüstruktur so angepasst, dass sie auch auf Mobilgeräten optisch und haptisch gut funktioniert.
- Die Anordnung wurde neu durchdacht und logisch nachvollziehbar, sowie übersichtlich angeordnet, sodass es nicht verschlankt werden musste.
- Wichtige Points of Sale und Calls-to-action bleiben jederzeit gut erkennbar und sind mit einem Klick sofort erreichbar.

Shopmenü offen

Shop-Seitenmenü offen

Blogmenü offen
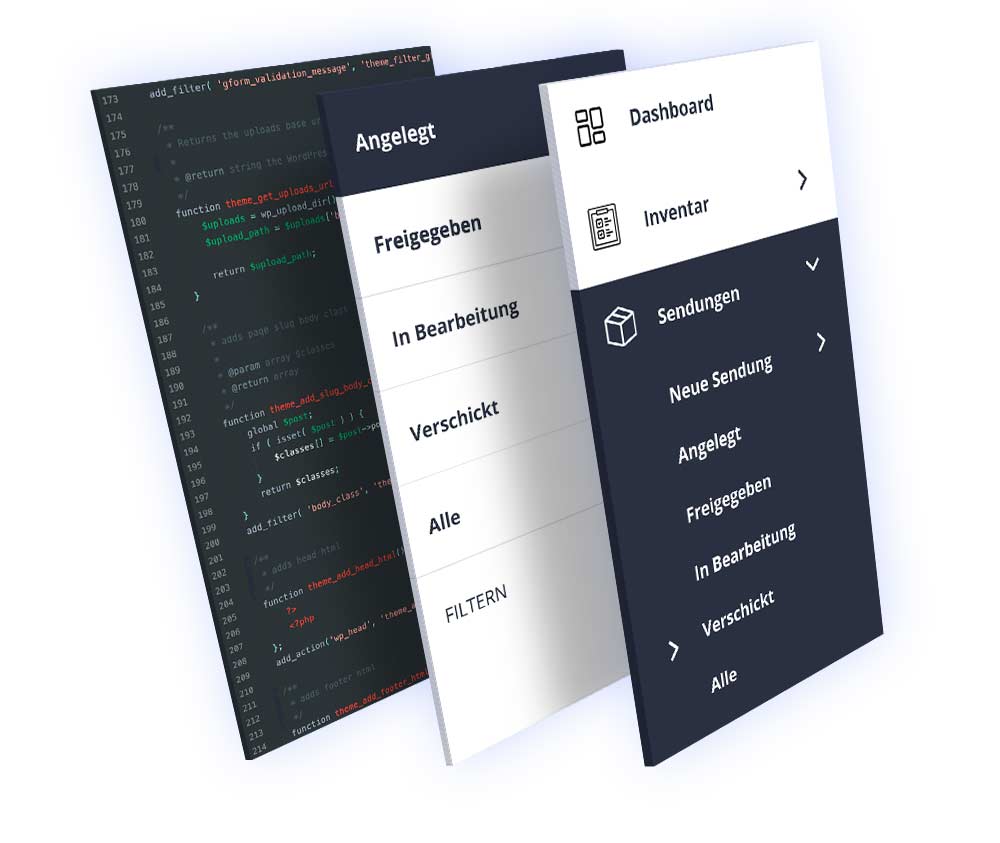
3. Intuitives Divi CMS-Backend
Der Kunde ist der König – auch nach Beendigung des Auftrages. Wir arbeiten mit dem Divi-Themebuilder. Hierbei kann der Kunde selbständig Texte, Fotos oder gar den Seitenaufbau bearbeiten – ganz intuitiv nach einer kurzen Einführung.
Effekte & Animationen
Lassen Sie sich überzeugen: Mit unserem System werden Sie Spaß haben!
Effekte & Animationen
Lassen Sie sich überzeugen: Mit unserem System werden Sie Spaß haben!
4. Bildsprache & Bildbearbeitung
Vom Fotoshooting zum finalen Produktbild der Kaffeeverpackungen: Im Kollektiv schaffen wir (fast) alles.


5. Webdesign & professionelle Logistik- und Lageranbindung
Der Divi Kaffee Blog und Onlineshop wurde im Backend direkt an ein Logistik- und Lagerunternehmen angebunden. Eingehende Bestellungen können so automatisch oder mit nur einem Klick freigegeben und sofort verschickt werden.
Das System ist flexibel aufgebaut; ein Pausieren des automatischen Versands für den manuellen Versand ist ohne Weiteres möglich.
Durch diese Schnittstelle bietet der Shop eine sehr flexible Versandlösung an, auch große Versandaufkommen können einfach abgewickelt werden. Der Versand ist schnell und die Pakete können bis zur Haustüre nachverfolgt werden.
Flexible Versandlösung
Manueller Versand möglich
Schneller Versand
Tracking bis zur Haustür

Ich übergebe jedes Projekt nicht nur erst dann, wenn es konzeptionell stimmt und alle Ihre Erwartungen erfüllt. Sondern immer auch so, dass über den Abschluss des Projektes hinaus veränderte Bedürfnisse problemlos konfiguriert, ergänzt und erweitert werden können. Und zwar von Ihnen selbst.
Mein UI-Konzept endet nicht an der Benutzeroberfläche für meine Kunden, sondern zieht sich durch das gesamte Webdesign bis hin ins Backend. Für Sie bedeutet das: Ich stelle Ihnen ein intuitives CMS bereit, in dem Sie spielend leicht eigene Änderungen am Look Ihrer Website vornehmen können – selbstverständlich unterstütze ich Sie bei Problemen oder Unsicherheiten im Umgang mit dem Content Management System. Außerdem biete ich Ihnen eine Einführung in das Handling des Divi-Themes vor der Übergabe Ihrer Website an!

Sagen Sie uns kukukk.
Wir freuen uns über Ihre Nachricht.
„*“ zeigt erforderliche Felder an